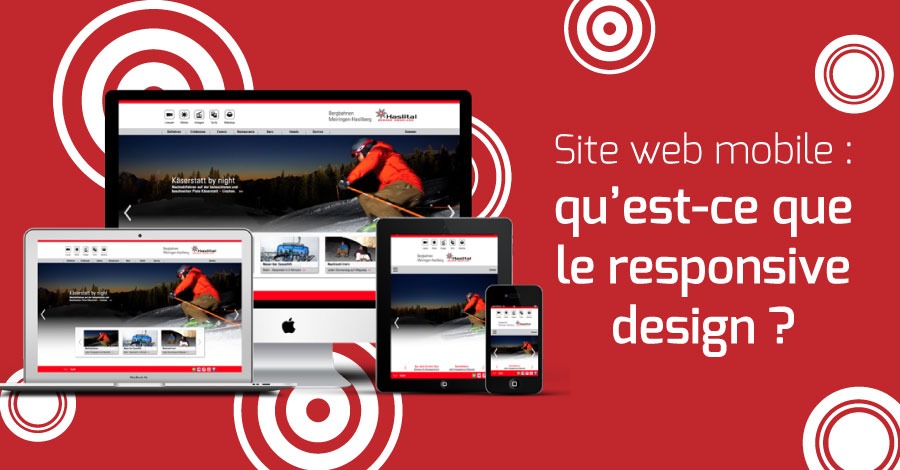
Le principe du Responsive Design (webdesign réactif) consiste à créer un site qui va s’adapter automatiquement au format utilisé par le visiteur du site en fonction de la taille et de la résolution de son écran. Cela rend donc le site web plus facilement lisible sur les nouveaux outils de navigation : smartphone, tablette numérique, netbook, web TV, etc.
Pourquoi faire un site web « responsive » ?
Si vous entrez dans un magasin d’audio-video, considérez toute la panoplie d’écrans de toutes les tailles, tant les TV que les tablettes et tous les formats de smartphones. Ils ont tous la possibilité de visiter votre site web, mais si le format est illisible ou… juste moche, ils ne prendront pas la peine de lire quoi que ce soit et iront chercher ailleurs. Une opportunité manquée !
Le responsive design, en s’adaptant au support qui le consulte, rend votre site web mobile visible sur tous les formats d’écran.
1. Navigation simplifiée
Non seulement le texte mais les images sont aussi reformatées pour s’adapter au format de votre appareil. De plus, la navigation est simplifiée parce que les possibilités d’interaction à partir d’un petit format sont souvent plus difficiles : boutons difficiles à cliquer, etc.
2. Economie de ressources, de temps et d’argent
Le responsive design vous permet d’éviter de devoir créer plusieurs versions de votre site pour différents formats d’image (ce qui est encore courant). Une seule version s’adapte à tous les formats !
3. Essayez-le !
Essayez le site Big Graphics sur votre portable, votre tablette ou redimensionnez votre navigateur pour voir comment fonctionne l’adaptation, notre site est Responsive ! C’est un site pour mobile aussi bien que pour laptop, desktop ou tablette !
Les limitations du responsive design
Dans un monde idéal, un site unique pourra s’adapter à absolument tous les formats existants ! Mais on retrouve en informatique un paradoxe humain : le conflit des générations. Un nouveau système risque des problèmes de compatibilité avec les systèmes plus anciens. Si votre ordinateur ou tout autre appareil que vous utilisez pour accéder à internet utilise un navigateur trop ancien, les nouvelles fonctionnalités risquent de ne pas être correctement « interprétées ».
Conclusion : Big Graphics recommande le responsive design
Le déferlement mondial depuis 2011 des smartphones et tablettes numériques (aujourd’hui, un Belge sur cinq possède un smartphone et on trouve une tablette dans un foyer sur quatre) ont pris une telle importance qu’on ne peut plus les ignorer lorsqu’on envisage de développer un site web. Il faut dorénavant penser en termes de site web mobile !
Un site web conçu sans les smartphones et tablettes numériques à l’esprit choisit délibérément de rejeter un visiteur sur cinq, voire plus en fonction du type de contenu. De plus, la tendance actuelle va vers une plus grande diversification encore des formats et supports numériques. Un site pour mobile doit être un site pour tous les formats.
Pour le moment, le responsive design design est la meilleure réponse !












20 réflexions sur “Site web mobile : qu’est-ce que le responsive design ?”
I am very impressed by the level of knowledge expressed in this content. Your efforts are impressive and I respect all your hard work. Hopefully, you will continue to put out great work like this. Twila Rogerio Brader
Article is really excellent. Every time I read it,
Really thank you for this beautiful article, it was a very informative articlee.
Really thank you for this beautiful article, it was a very informative article.
The article is really excellent. Every time I read it, I get information again.
The best article I’ve read in a long tiime……
Just desire to say your article is as amazing. The clarity
in your post is just cool and i can assume you are an expert on this subject
Thanks a million and please keep up the enjoyable work.
Pretty section of content. I just stumbled upon your weblog and
in accession capital to assert that I acquire actually enjoyed account your blog
posts. Anyway I’ll be subscribing to your augment and
even I achievement you access consistently quickly
Thanks you five good articles!
The article is really excellent. Every time I read it, I get information again.
The best article I’ve read in a long time….
Hello there! This article couldn’t be written much better!
Looking through this article reminds me of my previous roommate!
He always kept preaching about this. I’ll forward this post to him.
Pretty sure he will have a very good read. Thank you for sharing!
The article is really excellent. Every time I read it.
Nice post. I learn something totally new and challenging on sites I stumbleupon everyday.
I think this is among the most significant info for me.
And i am happy reading your article.
But wanna statement
on few normal things, The site style is great, the
articles is actually great : D.
Good activity, cheers
Please posting regularly since I really enjoy your blog site page.
Many thanks!
excellent and incredible blog. I actually intend to
thanks, for offering us much better info.
Thank you for the sharing your expertise as well as information its really
valuable and understandable.
Wonderful article thanks for sharing… really interesting,
excellent work and also thanks for sharing such a good blog.
Virkelig flott blogg innlegg og verdifulle.
really great … I truly like your blog …
excellent and also remarkable blog. I really want to thanks, for offering us
far better details.
wonderful and also remarkable blog. I actually want
to thank you, for providing us much better details.